
Overview
-
This is an interactive virtual reality experience to learn how to use Google Chrome Developer Tools to troubleshoot web pages. It immerses learners in the action; it can be set to auto-play or interactive.

Purpose
- -
The virtual reality experience was developed as a simulation that walks technical support analysts through using Chrome Developer Tools to troubleshoot HTTP error codes and slow-loading web pages. It is intended to support cloud-based web applications in discovering HTTP error codes and the load duration of a web page.

Process
- - -
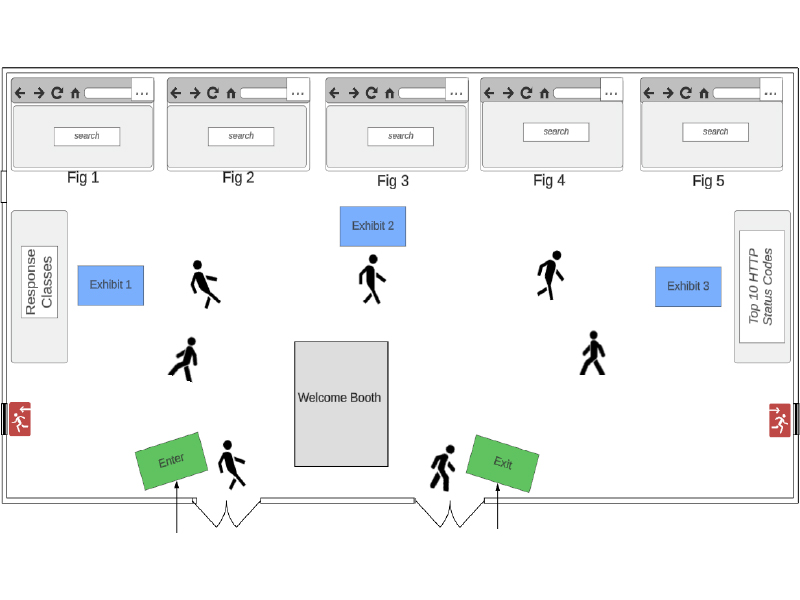
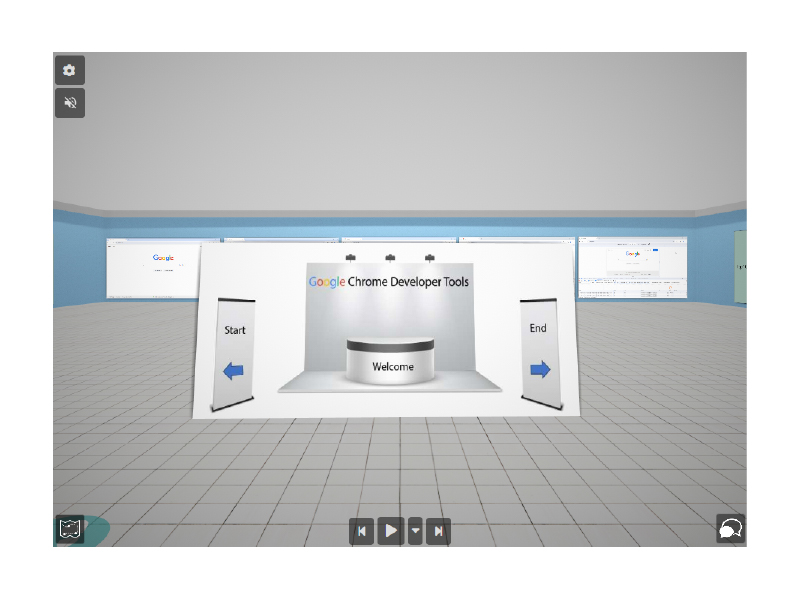
I created the virtual reality experience by integrating 2-dimensional mockups and screenshots of Chrome Developer Tools into a 3-dimensional space. Learners explore the exhibition in auto-mode or through interaction. I used Design Thinking to ideate and iterate the design using a storyboard and prototype. I also added narration that is available on-demand while in interactive mode to meet accessibility requirements and to eliminate cognitive overload. In meeting principles of multimedia, segmentation is present by allowing learners to control their pace by including a menu and control buttons for play, pause, next, and previous.
My role included:
- Ideation of concept
- Creating a storyboard
- Creating the content
- Creating mockups of Chrome Developer Tools
- Designing the virtual reality experience
- Project management
Tools
- - - -
- Adobe Illustrator
- MS Word
- Snagit
- Windows 11 Sound Recorder App
- Adobe Podcast AI
- Artsteps